마우스 커서를 변경했다면,
효과까지 적용해 보자
커서 변경만큼 쉽고 빠르게 가능한 티스토리꾸미기(티꾸)
마우스 커서 애니메이션 효과 넣기
① 마우스 이펙트 코드 복사
가장 먼저 다양한 애니메이션 효과들을 모아놓은
홈페이지로 들어간다.
↓아래 링크 ↓ 를 통해 가능
https://www.mf2fm.com/rv/
RV's free DHTML and JavaScript text and graphic effects for your web-site
Copyright notice: All scripts are © copyright mf2fm.com. You can use them wherever and whenever you wish, however the copyright notice at the start of the script should remain intact and a link back to this page would be appreciated. The address for this
www.mf2fm.com

홈페이지에 들어간 후
가장 상단에 있는 [MOUSE EFFECTS]로 들어가면 다양한 마우스 애니메이션 효과들을 볼 수 있다.

한 가지 아쉬운 점은 하나하나 들어가 봐야 미리 볼 수 있다는 점,,? 그래서 하나하나 캡처 따 옴~🤭
마우스이펙트 종류
홈페이지에 있는 애니메이션 효과 종류는 총 9가지

마우스 커서에 시계가 따라다니는 것도 있고,
알록달록한 반짝이가 아래로 떨어지는 tinkerbell 효과

내가 적용한 underwater 와
왜 개발했는지 모르겠는 눈까리,, moving eyes
그리고 클릭하면 반짝이들이 터지는 clicksplosion
(아무래도 click과 explosion의 혼합,,)

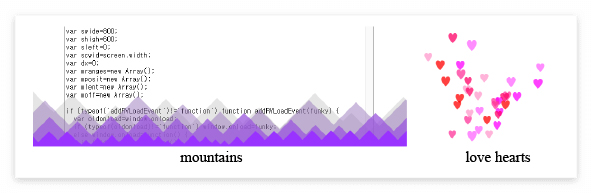
또 왜 개발했는지 모르겠는,,🤔,, mountains와
마우스를 따라 하트가 나오는 love hearts
html코드를 통해 색상 변경도 가능하니,
마음에 드는 것으로 고르면 된다.
② 마우스 애니메이션 효과 코드 복사

그렇게 마음에 드는 효과 아래쪽으로 내려가면
html 코드가 있는데 하단에 있는
[CLICK HERE] 을 눌러 코드를 복사해 준다.
③ 스킨편집 효과 적용하기

그다음엔 다른 꾸미는 방법들과 같이
스킨편집-html편집으로 들어가 준다.

HTML 편집하는 란에서 </head>를 찾아주고
그 위에 복사한 이펙트 코드를 넣어준다.
*찾기 단축기
ctrl+F(윈도우) command+F(맥)
이펙트 색상 변경하는 법

홈페이지에 있는 예시 색상들이 너무 쨍한 편이라 마음에 안 들었는데,, 역시나 바꿀 수 있지요?🤭
코드 윗부분에 있는 var colours를 찾으면 괄호 안에 누가 봐도 색상코드인 #a6f 로 되어있는 부분을 원하는 색상코드를 넣어 바꿔주면 된다.
*마지막에 있는 #ccc를 제외하고 바꿔주기

역시나 적용버튼을 누르기 전에
좌측에 있는 [미리보기]를 통해
코드가 잘 적용되었는지 확인하고
[적용] 버튼을 클릭해 주면
애니메이션 이펙트 적용하기 완료!

마우스 커서 바꾸는 방법만큼 간단한
애니메이션 이펙트 마우스 효과 적용하기
티스토리
들기름메밀국수 블로그
optd.tistoty.com
많관부
💙
'티스토리꾸미기' 카테고리의 다른 글
| 티스토리 블로그 마우스 커서 꾸미는법 사이트 코드 (0) | 2025.02.27 |
|---|---|
| 티스토리 움직이는 자동목차 TOC 생성하는 법 블로그 꾸미기 (1) | 2025.02.21 |
| 블로그 폰트 바꾸는 법 CSS html 티스토리 꾸미기 (0) | 2025.02.20 |
| 티스토리 블로그 형광펜 밑줄 효과 넣는법 코드 공유 (0) | 2025.02.19 |
| 파비콘 만들고 적용하는 법 정리 티스토리 꾸미기 (2) | 2025.02.18 |




