쫌쫌따리 꾸며보는 나의
들기름메밀국수 티스토리 블로그
이번에도 아주 작은 변화이지만
예전 세이클럽이 생각나기도 하는 꾸미기방법
티스토리 마우스커서 꾸미기
작은 디테일 하나로 바꿀 수 있는 티스토리 블로그
쁘띠빠띠한 마우스 커서 효과 넣기

① 마우스커서 선택하기
https://www.cursors-4u.com/favorites/
Fav Of The Month Cursors For Your Website, & Computer Mouse!
Welcome To Cursors-4U.com Version 3.5 So you came looking for cursors and graphics eh? Cursors-4u.com gots plenty of cursors for your mouse pointer. We got runescape, world of warcraft, pokemon, naruto, twilight, cute, animated, cool, glitter, sexy, and so
www.cursors-4u.com
우선 위 홈페이지로 들어가서 사용하고 싶은 커서를 찾으면 된다.

홈페이지에 들어가보면 애니메이션 캐릭터로 된 디자인부터 음식, 혹은 다양한 모양의 커서들어 나와있는것을 볼 수 있다.
② 마우스커서 HTML 코드 복사하기

마음에 드는 마우스 커서를 클릭해서 들어간 후 아래쪽으로 내려가면 HTML과 CSS 코드가 있는것을 볼 수 있다.

두가지가 있는데 [Option 1]의 HTML만 사용해도 바로 바꿀 수 있으니
윗부분에 나와있는 HTML코드를 복사해준다.
③ 스킨편집 코드 적용하기

그 다음에는 티스토리 꾸미기에서 늘 했던방식대로
[설정] - [스킨편집] - [HTML편집]으로 들어가준다.

그 다음 ctrl+F(윈도우) 혹은
⌘command+F(맥)을 통해
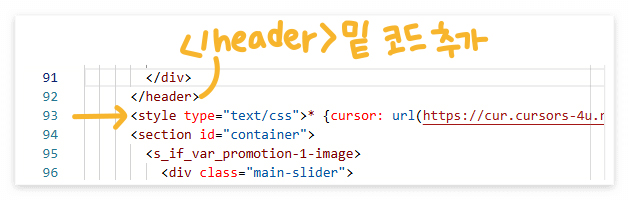
</header>을 검색하고
바로 밑에 복사한 마우스커서 코드를 입력해준 후 [적용]버튼을 누르면 완료!

적용버튼을 누르기 전 [미리보기] 버튼을 통해 코드가 적용이 되었는지 확인할 수 있으니, 체크한 후 적용버튼을 누르는것을 추천한다.
귀여운 마우스커서 추천
찾아본 김에 같이 공유해보는
베리큐트한 마우스커서
섹시커서~
Sexy food 아니고 Sexy cursor
✔ 흰색강아지
Cute Running Puppy Cursor

<style type="text/css">* {cursor: url(https://cur.cursors-4u.net/nature/nat-4/nat354.ani), url(https://cur.cursors-4u.net/nature/nat-4/nat354.png), auto !important;}</style><a href="https://www.cursors-4u.com/cursor/2009/01/30/cute-running-puppy.html" target="_blank" title="Cute Running Puppy"><img src="https://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Running Puppy" style="position:absolute; top: 0px; right: 0px;" /></a>
✔ 비내리는 토끼 커서
Cute Bunny In the Rain

<style type="text/css">* {cursor: url(https://cur.cursors-4u.net/nature/nat-4/nat317.ani), url(https://cur.cursors-4u.net/nature/nat-4/nat317.png), auto !important;}</style><a href="https://www.cursors-4u.com/cursor/2008/11/06/nat317.html" target="_blank" title="Cute Bunny In The Rain"><img src="https://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Bunny In The Rain" style="position:absolute; top: 0px; right: 0px;" /></a>
✔ 리본 화살표 포인터
Cute Bow tie Hearts Blinking Blue Pointer

<style type="text/css">* {cursor: url(https://cur.cursors-4u.net/special/spe-3/spe301.ani), url(https://cur.cursors-4u.net/special/spe-3/spe301.png), auto !important;}</style><a href="https://www.cursors-4u.com/cursor/2011/02/18/cute-bow-tie-hearts-blinking-blue-pointer.html" target="_blank" title="Cute Bow Tie Hearts Blinking Blue Pointer"><img src="https://cur.cursors-4u.net/cursor.png" border="0" alt="Cute Bow Tie Hearts Blinking Blue Pointer" style="position:absolute; top: 0px; right: 0px;" /></a>
✔ 파랑새 체리 마티니 칵테일
Blue Thingy in Cherry Martiny

<style type="text/css">* {cursor: url(https://cur.cursors-4u.net/food/foo-3/foo264.ani), url(https://cur.cursors-4u.net/food/foo-3/foo264.png), auto !important;}</style><a href="https://www.cursors-4u.com/cursor/2011/11/15/blue-thingy-in-chery-martini.html" target="_blank" title="Blue Thingy In Chery Martini"><img src="https://cur.cursors-4u.net/cursor.png" border="0" alt="Blue Thingy In Chery Martini" style="position:absolute; top: 0px; right: 0px;" /></a>
티스토리 붐은 온다
쫌쫌따리 꾸며보면서 배워나가는 HTML
들기름메밀국수 붐은 온다
티스토리
들기름메밀국수 블로그
optd.tistoty.com
많관부
💙
'티스토리꾸미기' 카테고리의 다른 글
| 티스토리 이용약관 개인정보처리방침 페이지 추가하기 (3) | 2025.03.31 |
|---|---|
| 티스토리 마우스 커서 효과 적용 색상 변경하는법 (3) | 2025.02.28 |
| 티스토리 움직이는 자동목차 TOC 생성하는 법 블로그 꾸미기 (1) | 2025.02.21 |
| 블로그 폰트 바꾸는 법 CSS html 티스토리 꾸미기 (0) | 2025.02.20 |
| 티스토리 블로그 형광펜 밑줄 효과 넣는법 코드 공유 (0) | 2025.02.19 |




