티스토리 초보블로거,,
일단 한번 꾸미기 시작하면서 보다가 형광펜처럼 밑줄 쳐져있는 글을 보고 또 검색을 갈겨

본문 밑줄과 취소선을 활용해서 적용하는 방법
결국 찾아냈잔아.
그렇게 찾아내서 바로 공유해보는
티스토리 블로그 꾸미기
형광펜 밑줄 효과 넣는법
글자 배경색을 지정하는 방법도 있지만
형광펜으로 그은것 같은 밑줄 얼마나 귀엽게요
1. 블로그 관리 - 스킨편집

티스토리 블로그 꾸미기에서 늘 그렇듯이
[블로그 관리] 창으로 들어간 후
[스킨편집]으로 들어가주고
우측 상단에 있는 [html 편집] 버튼을 눌러준다.
2. CSS에서 코드 넣어주기

html 편집 창으로 들어가면
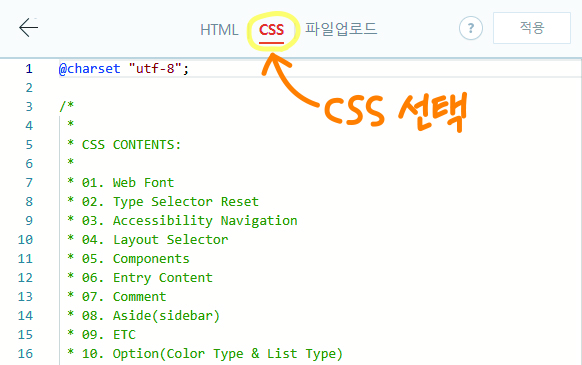
상단 중앙에 있는 CSS를 선택해주고

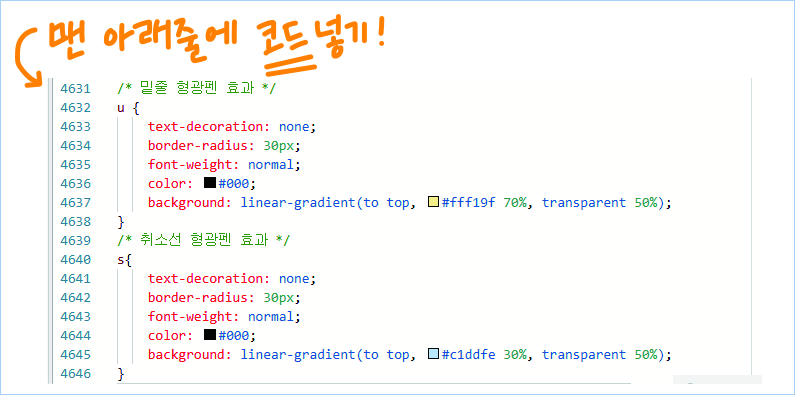
맨 아래로 내려가서 코드를 붙여넣기 해주면 된다.
코드는 아래 텍스트 파일로 첨부해놓았으니
다운받아서 복붙하면 됨!
형광펜 코드 시원하게 공유한다..후
★형광펜효과 색상 변경
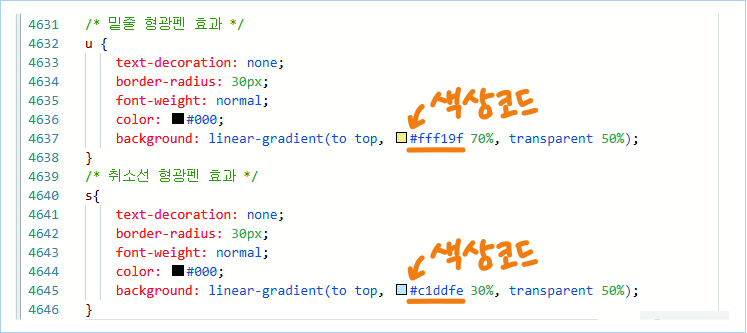
한가지 또 다른 팁으로 색상을 변경하고 싶다면
background 쪽에 있는 #색상코드를 넣어서 색상을 변경할 수 있다.

✔ 민트색 #8efcbe R 142 G252 B 190
✔ 노란색 #fdf795 R 253 G247 B 149
✔ 분홍색 #fddce4 R 253 G220 B 228
✔ 보라색 #b89ee2 R 184 G158 B 226
3.코드 적용하기

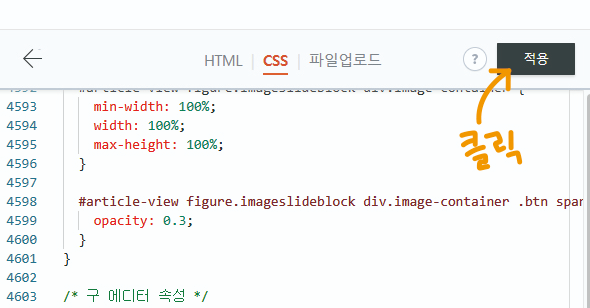
코드를 넣은 후 우측 상단 [적용] 버튼을 누르면 형광펜 밑줄효과 편집이 완료된다.

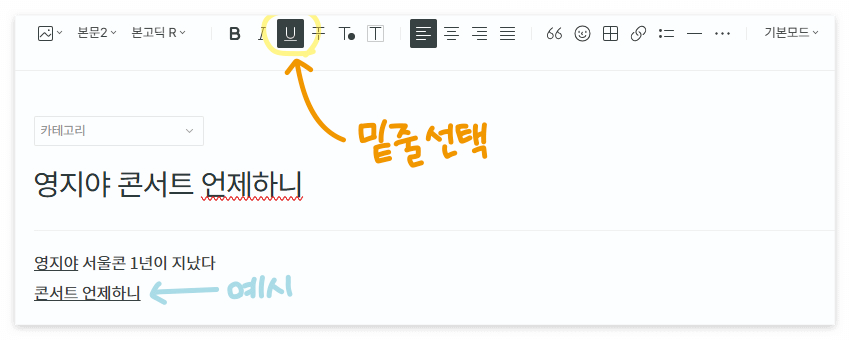
적용후 티스토리 [글쓰기]로 들어가서 형광펜 효과를 넣고싶은 곳에 밑줄효과를 적용해주고 글을 발행하면
(※글을 작성하는 중에는 효과가 보이지 않음)

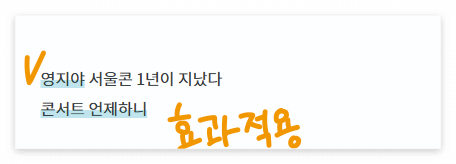
이렇게 위와 같이 효과가 적용된것을 확인할 수 있다.
해보니 짱 쉽고 간단한 형광펜 효과 적용하는방법

html 초보자들도 쉽게 따라할 수 있는
티스토리 블로그 꾸미기
차근차근 따라해보면서 블로그 꾸며보자고🥹💙

이영지 콘서트 언제해..
'티스토리꾸미기' 카테고리의 다른 글
| 티스토리 블로그 마우스 커서 꾸미는법 사이트 코드 (0) | 2025.02.27 |
|---|---|
| 티스토리 움직이는 자동목차 TOC 생성하는 법 블로그 꾸미기 (1) | 2025.02.21 |
| 블로그 폰트 바꾸는 법 CSS html 티스토리 꾸미기 (0) | 2025.02.20 |
| 파비콘 만들고 적용하는 법 정리 티스토리 꾸미기 (2) | 2025.02.18 |
| 티스토리 블로그 네이버 검색 유입 웹마스터 등록하는법 (12) | 2025.01.23 |




