아무래도 티스토리 블로그가 네이버 보다는 생소해서 진입장벽이 높았던 것도 있는데,, 일단 차근차근 따라하면서 배워보면 됨..(내가 그랬으닉가,,) 다른것보다 비교적 쉬운 티스토리 꾸미기 방법 중 하나!
티스토리 블로그 파비콘 설정하기
남들과는 다른 나만의 아이콘 만들기

파비콘(Favicon)이란?

파비콘은 Favorite icon 의 줄임말로 흔히 주소창을 열었을때 보이는 웹사이트의 작은 아이콘이다.
북마크나 브라우저의 탭에 표시되어 어떤 사이트인지 바로 인식할 수 있게 해주는 대표 아이콘, 네임택과 같이 볼 수 있다.
대부분 아이콘들이 그렇듯 사이즈는 보통
가장 작은 사이즈는 16×16 픽셀부터 32×32픽셀, 64×64 픽셀 사이즈 등으로도 가능하다.
요즘에는 디바이스들이 다양하게 나오니 필요로 하는 사이즈의 파비콘으로 사용하면 된다.
파비콘 전환 사이트, ico파일로 바꾸기
Favicon&App Icon Generator
⭐️파비콘을 만들기위해서는 먼저 이미지 파일이 필요한데 png, jpg 파일을 추천한다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
⬆️위 링크를 통해 이미지 파일을 파비콘으로 변환이 가능하다. 홈페이지로 먼저 이동한 후

[파일선택]을 클릭해서 준비된 이미지 파일(png, jpg 등)을 선택하고 [Create Favicon]을 클릭해준다.

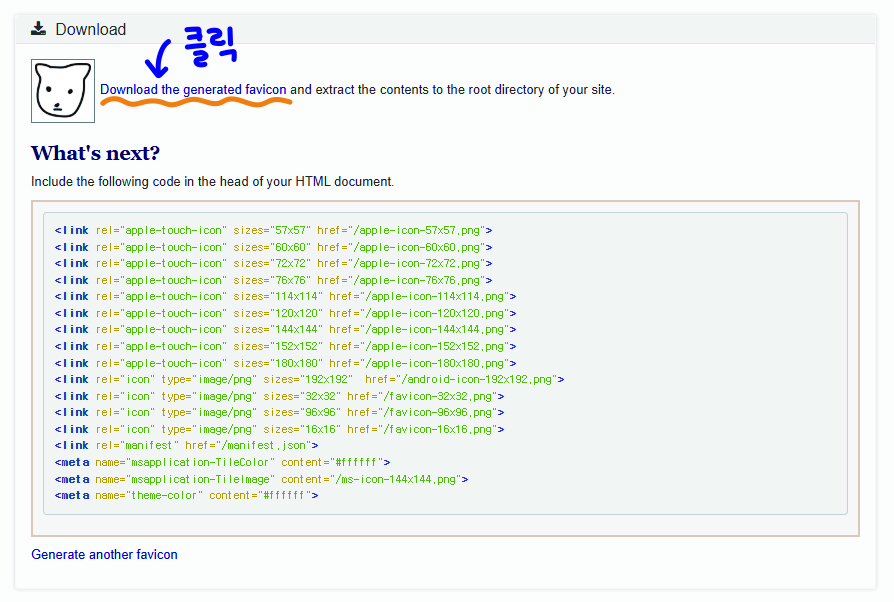
그 다음 [Download the generated favicon]을 클릭해주면 압축파일이 다운받아지는 것을 볼 수 있다.

받아진 압축파일을 열어보면
위와 같이 다양한 사이즈의 파비콘들을 볼 수 있다.
이미지 파일만 있으면 이렇게 간단하게 변환이 가능함
내 티스토리 블로그에 파비콘 적용하기

그렇게 파비콘 생성을 완료했으면
블로그 관리페이지로 들어온 후
하단 [관리] 탭 - [블로그] 로 들어간다.

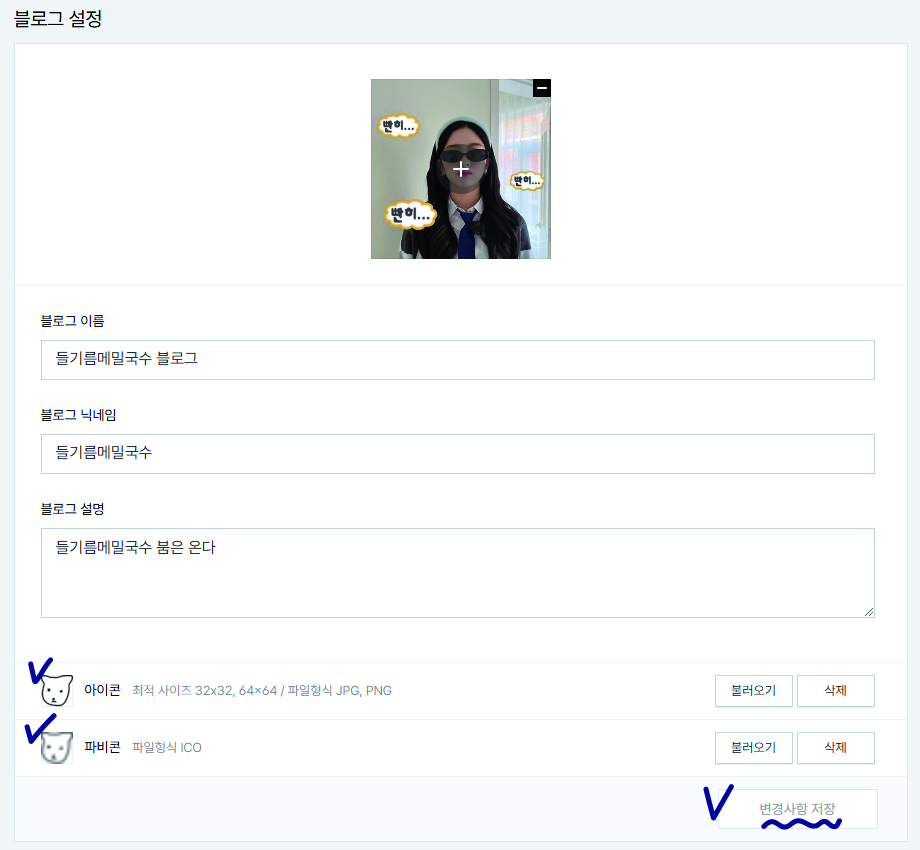
블로그 설명 아래쪽에 보이는 아이콘 / 파비콘에서
[불러오기]를 통해 생성된 파일을 업로드해주면 되는데, 파일 형식을 확인하고 적용시켜주면 된다.

✔ 아이콘은 jpg, png 형식의 32×32사이즈 파일,
✔ 파비콘의 경우 ico 형식의 파일을 업로드해준다.

두 가지 모두 업로드를 했다면 [변경사항 저장]을 클릭하여 적용시켜주면 된다.

적용까지 완료했다면 브라우저를 닫고 다시 열어 내 티스토리 블로그를 들어가보면 위와 같이 파비콘이 나타나는것을 볼 수 있다.
꽤 귀여워,,🤭🩵
생각보다 제법 간단한 파비콘 적용하기
티스토리 블로그 꾸미기 가보자고🤝🏻〰️
'티스토리꾸미기' 카테고리의 다른 글
| 티스토리 블로그 마우스 커서 꾸미는법 사이트 코드 (0) | 2025.02.27 |
|---|---|
| 티스토리 움직이는 자동목차 TOC 생성하는 법 블로그 꾸미기 (1) | 2025.02.21 |
| 블로그 폰트 바꾸는 법 CSS html 티스토리 꾸미기 (0) | 2025.02.20 |
| 티스토리 블로그 형광펜 밑줄 효과 넣는법 코드 공유 (0) | 2025.02.19 |
| 티스토리 블로그 네이버 검색 유입 웹마스터 등록하는법 (12) | 2025.01.23 |




